こんにちは!カスタマーサクセスチームです。
先週のブログでご紹介したtalkappi PAGEはお試しいただけましたでしょうか?
日々進化し続けるtalkappi、今月からtalkappi PAGEで作成したWebページにカレンダーを表示できるようになりました!
表示形式は「カレンダー(日付形式)」または「TimeGrid(時間帯形式)」の2種類。どのように活用できるのか、それぞれ実例を見てみましょう。
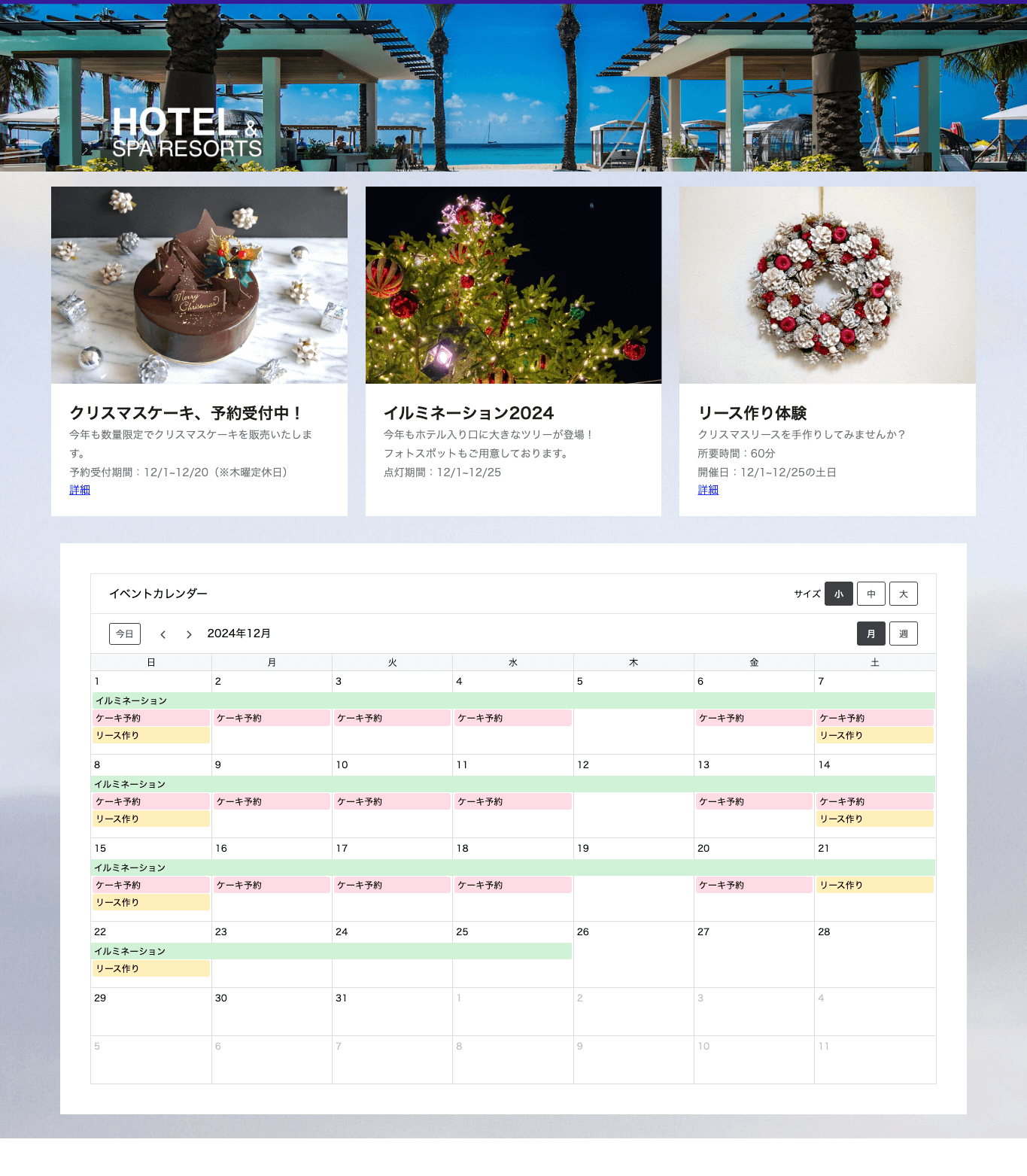
あるリゾートホテル(B様)は、館内のイベント案内をtalkappi PAGEで作成しています。
B様では随時色々なイベントが同時開催されています。カレンダー(日付形式)表示機能を使ったことで、どのイベントがいつ実施されているのかが一目でわかるようになりました。

※画像は弊社で作成したイメージです
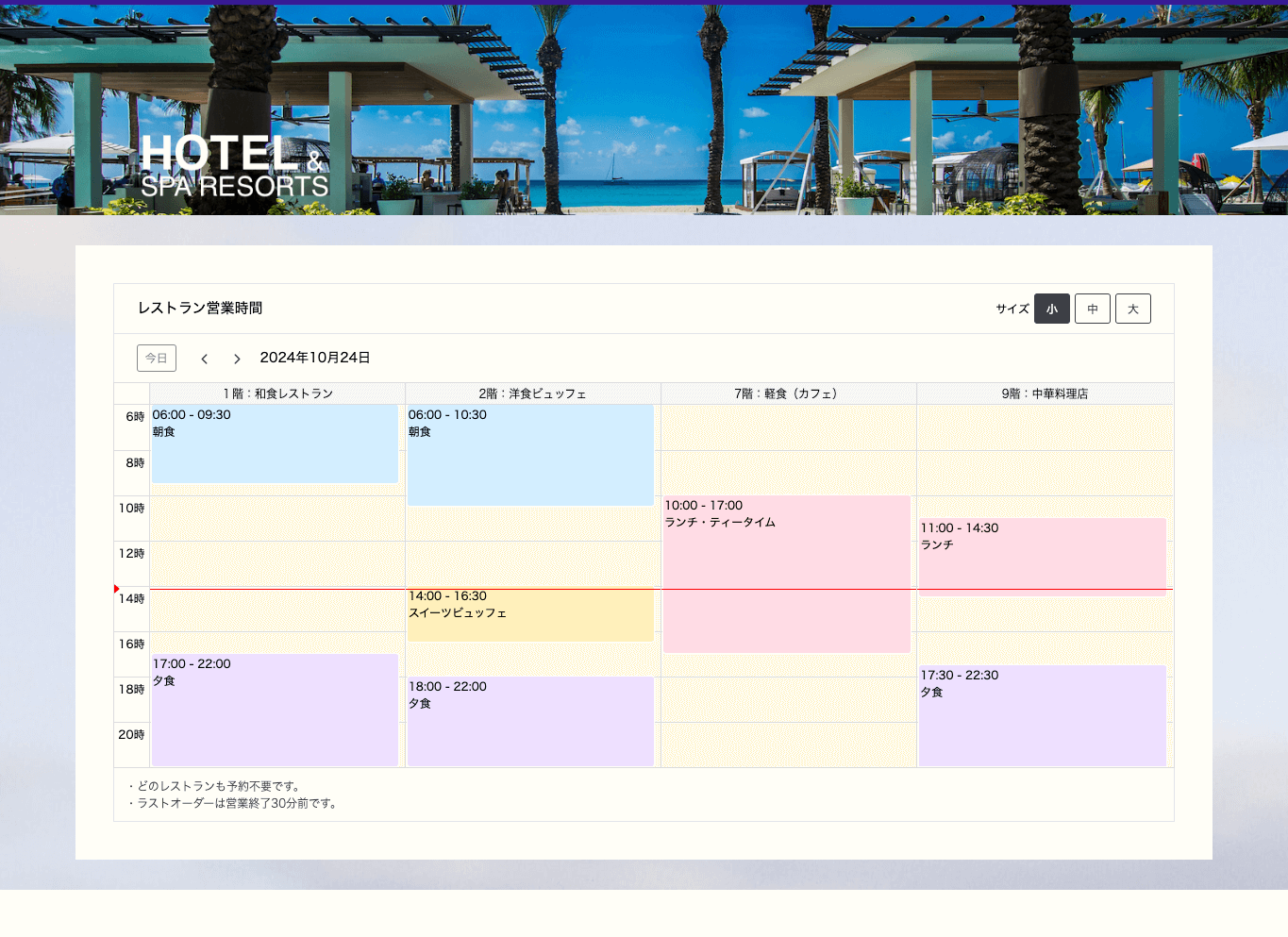
また別のホテル(C様)は、レストランのご案内をtalkappi PAGEで作成しています。
館内に複数のレストランをお持ちのC様。TimeGrid(時間帯形式)のカレンダーを使って全レストランの営業時間を並べて表示させました。現在の時間がカレンダー上に赤い横線で表示されるため、営業中のレストランをすぐに見つけることができますね。
 ※画像は弊社で作成したイメージです
※画像は弊社で作成したイメージです
talkappi CHATBOTやVERYなど、弊社サービスを導入中のお客様はtalkappi PAGEを無料で利用することができます(2024年10月31日時点)。カレンダー表示機能もぜひお試しください!
お問い合わせはお気軽に各カスタマーサクセス担当者までお願いいたします。

Comments are closed.